Hoe snel is jouw website ?
Het belang van snelheid voor de vindbaarheid van een website.
Je kunt de snelheid van een webpagina het beste omschrijven als “laadtijd van een web pagina”. Dus de tijd die nodig is om de inhoud op een specifieke pagina volledig weer te geven. Een tweede uitleg die wordt gegeven is “tijd tot de eerste byte”. Hoe lang duurt het voordat de browser van de bezoeker de eerste byte aan informatie ontvangt van de webserver.
Jij realiseert je misschien niet dat de snelheid van jouw webpagina indirect van invloed is op de vindbaarheid ervan. Want als een pagina niet snel laadt loop je de kans dat de bezoeker afhaakt. En komt deze bezoeker via onze grote vriend Google op jouw website dan wordt een dergelijk kort bezoek als “bounce” aangemerkt.
Als iemand op een webpagina komt maar (vrijwel) direct deze weer verlaat is dit een ‘bounce’. Google ziet dit als een negatieve ervaring van de bezoeker aan jouw website. En ‘user experience’ heeft Google hoog in het vaandel staan. Als een webpagina een hoge ‘bounce rate’ heeft gaat Google deze pagina lager waarderen. Het gevolg; een lagere rangschikking in de zoekresultaten. Een hoge ‘bounce rate” heeft daarom een negatief effect.
Hoe test je de laadsnelheid van een webpagina.
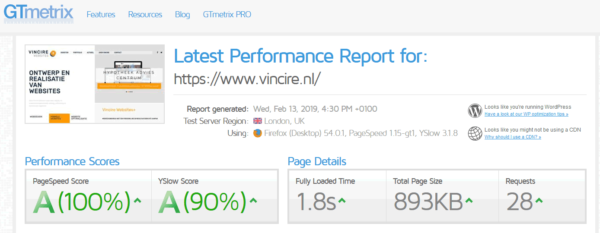
Je kunt de laadsnelheid van een webpagina testen met tools als Google Pagespeed Insight, Pingdom Tools of GT Metrix. De wijze waarop deze tools de resultaten presenteren verschilt en onderling vergelijken is daarom lastig. Een waarde gevonden in Google Pagespeed Insights is niet één op één te vertalen naar die van bijvoorbeeld GT Metrix.
Je kunt deze tools wel gebruiken om bij te houden welke vorderingen er worden gemaakt als je bezig bent met het verbeteren van de laadtijd. Doordat er informatie wordt gegeven over welke factoren van invloed zijn op de laadsnelheid van een webpagina is het mogelijk om deze factoren stuk voor stuk te optimaliseren.
Kies daarom de tool die je prettig vindt werken en meet voor en na de gemaakte aanpassingen of en welke verbetering deze geven. Zo optimaliseer je stapsgewijs de laadsnelheid van jouw website. Wij van, Vincire Websites+, geven de voorkeur aan GT Metrix.

Factoren van invloed op de laadsnelheid van een webpagina.
Er zijn meerdere factoren van invloed op de laadsnelheid van een webpagina en die zijn inzichtelijk te krijgen met de genoemde tools. Je kunt volgende adviezen uit deze tools krijgen:
Optimalisatie van jouw website
- maak gebruik van browsercaching
browsers slaan veel informatie op (stylesheets, afbeeldingen, JavaScript-bestanden en meer). Zodra een bezoeker terugkomt naar jouw site hoeft de browser de hele pagina niet opnieuw te laden. Dit proces heet cachen. Geef een datum voor de cache op waarmee je vastlegt hoe lang iets moet worden bewaard. Met caching voorkom je dat bij elk bezoek alle informatie opnieuw wordt geladen. - optimaliseer afbeeldingen
- Zorg ervoor dat uw afbeeldingen niet groter zijn dan nodig.
- Zet ze in de juiste bestandsindeling (PNG’s zijn over het algemeen beter voor afbeeldingen met minder dan 16 kleuren, terwijl JPEG’s over het algemeen beter zijn voor foto’s)
- Maak ze geschikt voor het web, dus zorg dat ze zijn gecomprimeerd.
Ook kan het gebruik van CSS-sprites helpen. Hiermee voeg je veel gebruikte afbeeldingen, zoals knoppen en pictogrammen, samen tot één grote afbeelding die in één keer wordt geladen. Dat betekent dat er minder HTTP-aanvragen zijn.
Door de mogelijkheden van CSS zijn er steeds meer mogelijkheden om het aantal te afbeeldingen terug te brengen en toch de elementen naar inzicht vorm te geven. Dit betekent dat u laadtijd bespaart door gebruikers niet te laten wachten totdat meerdere afbeeldingen worden geladen.
- maak gebruik van Gzip compressie
comprimeer bijvoorbeeld CSS, HTML en Javascript files - verklein CSS, HTML en Javascript
door de code te optimaliseren kunnen bestanden worden verkleind - verminder doorverwijzingen
telkens wanneer een pagina wordt omgeleid naar een andere pagina, moet jouw bezoeker extra lang wachten tot het verzoek is voltooid.
bijvoorbeeld: Als je een mobiele versie van jouw site hebt en bezoekers met een mobiel apparaat daarnaar worden doorverwezen kost dit extra laadtijd. Bv een omleiding van bijvoorbeeld “jouwwebsite.nl naar www.jouwwebsite.nl naar m.jouwwebsite.nl naar m.jouwwebsite.nl/home,” maakt dat elk van deze twee extra omleidingen de pagina langzamer laadt. - verwijder Javascripts die het laden van een webpagina blokkeren
browsers moeten een DOM-structuur maken door HTML te ontleden voordat ze een pagina kunnen laden. DOM is een verzameling regels en afspraken over hoe een browser een web pagina interpreteert. Als de browser tijdens dit proces een script tegenkomt, moet het stoppen en het script eerst uitvoeren voordat het kan doorgaan.
Optimalisatie d.m.v. externe factoren
- verbeter de reactietijd van de webserver
Je kunt het beste kiezen voor een goede hosting provider die de zaken op orde heeft. Shared hosting bij een goede provider kan afhankelijk de omvang en het doel van jouw website voldoen. Doordat er echter tien- of honderdtallen (soms zelfs meer) websites op één shared server draaien zal de capaciteit van de server over die sites worden verdeeld. Per definitie is hosting op een VPS of zelfs eigen server betrouwbaarder en sneller. - gebruik een content distribution network
Content Distribution Networks (CDN’s), ook wel content delivery networks genoemd, zijn netwerken van servers die worden gebruikt om de belasting van het leveren van inhoud te verdelen. In essentie worden kopieën van jouw site opgeslagen in meerdere, geografisch verschillende datacenters, zodat gebruikers sneller en betrouwbaarder toegang hebben tot jouw site.
Je ziet er zijn veel factoren die bepalen hoe snel een webpagina is. Aan de ene kant zijn er steeds meer mogelijkheden om een webpagina op te maken of functionaliteiten toe te voegen. Wees er van bewust dat sommige zaken jouw website kunnen vertragen en dat je hier alert op moet zijn. De genoemde tools geven inzicht en daarmee kun je aan de slag om je website niet alleen modern en aantrekkelijk te maken maar ook snel en goed vindbaar.
